javascript - jquery 사용해보기_기초
코드
- 여러 CDN 중 구글 CDN 사용(head에 입력)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
- colors.js 코드
var Body = {
setbackgroundcolor:function(color){
// document.querySelector('body').style.backgroundColor = color;
$('body').css('backgroundColor', color);
},
setcolor : function(color){
// document.querySelector('body').style.color = color;
$('body').css('color', color);
}
}
var Link = {
setcolor:function (color){
$('.color').css('color', color)
}
}
function daynight_controll(self){
if(self.value === 'night'){
Body.setbackgroundcolor('gray');
Body.setcolor('white');
self.value = 'day';
Link.setcolor('powderblue');
}
else{
Body.setbackgroundcolor('white');
Body.setcolor('black');
self.value = 'night';
Link.setcolor('green');
}}
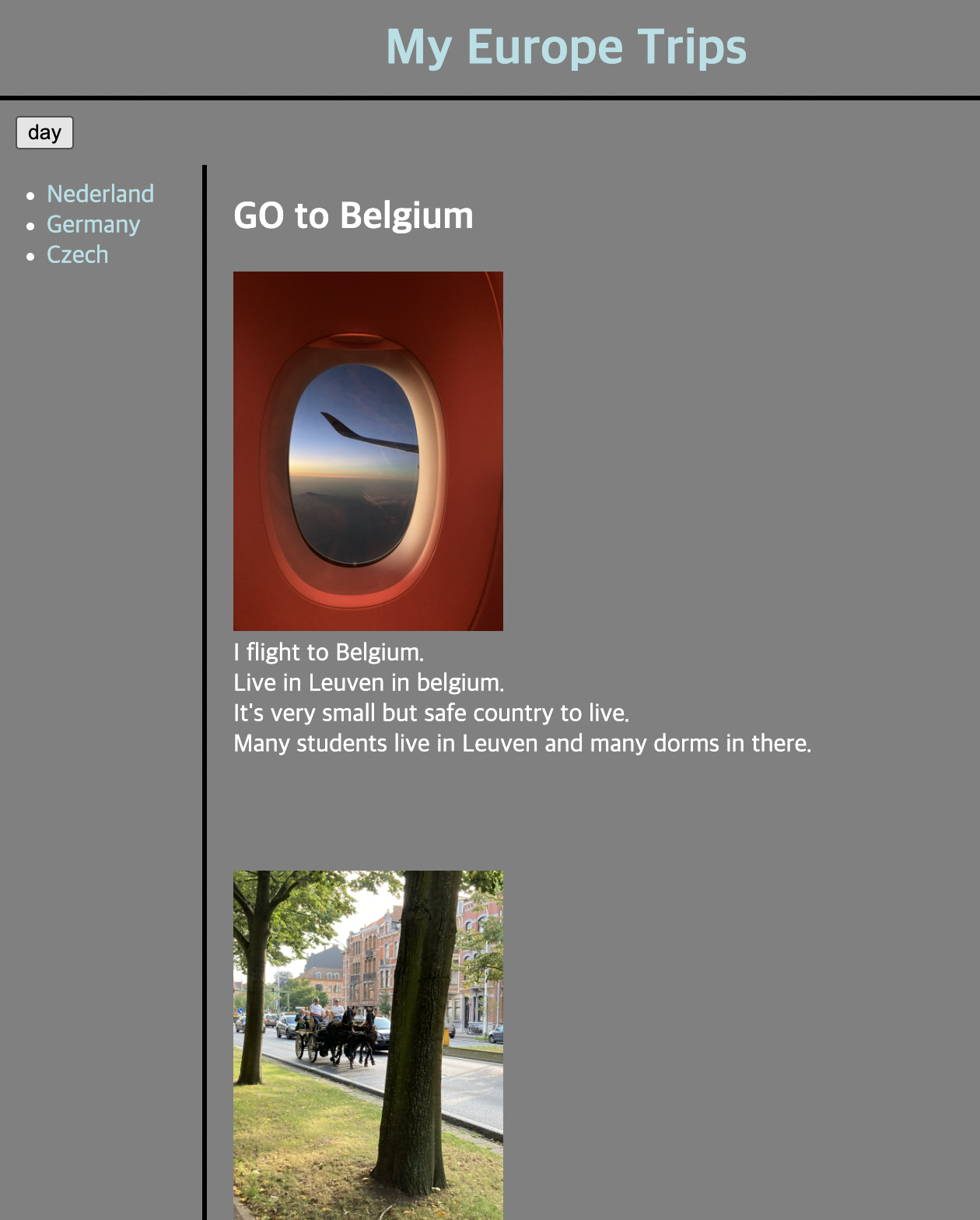
결과


'특강 > javascript' 카테고리의 다른 글
| javascript - 실습 (0) | 2022.08.01 |
|---|---|
| javascript - script를 js 파일로 저장하여 불러오기 (0) | 2022.08.01 |
| javascript - 객체와 함수 (0) | 2022.08.01 |
| javascript - 함수화 (0) | 2022.08.01 |
| javascript - 반복문(while) (0) | 2022.08.01 |



